コピペで簡単! ブログのフォントを可愛くオシャレなRounded M+ 1cに変更!【Google Fonts + 日本語】

こんにちは、とみーです。
いつも当ブログをご覧いただき、ありがとうございます。
そうでない方も訪問していただき、ありがとうございます。
さて、このブログですが、昨日までとは少し雰囲気が違います。
フォントを変えました!
「Rounded M+ 1c」という名前のものです。
可愛い丸みをおびたフォントです。
可愛すぎてズボラ独女には不似合いです。
自分のブログを覗いていると、ウキウキすると同時に何だかむず痒いです。笑
フォント変更ビフォーアフター
フォントのビフォーアフターをサブタイトルで比較してみましょう。
そしてアフター。
字も少しだけ太くなり、はっきりくっきり読みやすくなってるのが分かります。
こんな良質なフォントが、簡単に、しかも無料で利用できるんです!
フォント変更方法
Google Fonts + 日本語 というサービスがあります。
現時点(2017年1月15日)では完全にサポートしていないので、何かあったときに自力で解決できる人向けのようです。
とはいえ、何かあっても突然サイトが見れなくなることはないはずですので、後述する追記したソースコードを消せばいいだけだと思うのですが。
利用できるフォント
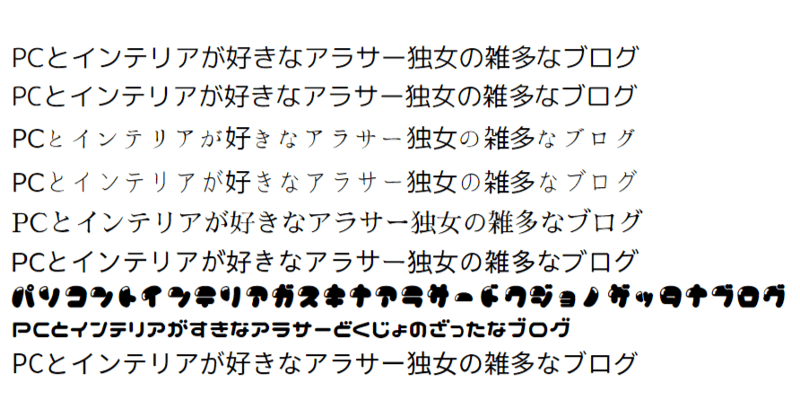
Google Fonts + 日本語では、現在9種類のフォントが使用可能です。
それぞれ「安あア」が並んでいますが、漢字・ひらがな・カタカナに対応していることを表してます。
安=漢字
あ=ひらがな
ア=カタカナ
例えば・・・ニクキュウというフォントは「ア」しか表示されてないので、カタカナしかこのフォントで表示されません、ということです。
記事本文での利用には向かず、サイトタイトルや見出し向けですね。
使用方法
WordPressでの、実際の使用方法を説明します。
Google Fonts + 日本語のページで、使用したいフォントを選びます。
右側にある、<link href~ から始まる1行をコピーし、サイトの<head>タグ内にペーストします。
LuxeritasだとLuxeritas → 子テーマの編集 → Headタグ に、
Simplicityだと外観 → テーマの編集 → header-insert.php です。
続いてGoogle Fonts + 日本語のページに戻り今度は下のコードをコピーするのですが、1行全てコピーするのではなく font-family: "○○"; だけをコピーします。
それを今度はstyle.cssにペーストします。
外観 → テーマの編集 → style.css です。
ペーストしたら、それをbodyで囲みます。
完成形はこんな感じ。
body{
font-family: "○○";
}終わったら保存してサイトを更新してみましょう。
たった2つのコードをコピペするだけで、フォントが変わってます!
文章の一部だけに使いたい場合
文章の一部だけに使うこともできます。
<head>タグ内にペーストするところまでは同じです。
style.cssにはコピペせず、
<span style="font-family: '○○';">文章</span>こんな感じで指定します。
フォントを囲むのは「"」ではなく「'」なのがポイント。
画像のようにアクセントにどうぞ!
ブログのフォントを変える方法 あとがき
外部からフォントデータを読み込んでいるため、表示に時間がかかる可能性がありますが・・・体感的には変わってない感じです。
どの端末・どのブラウザから見ても同じフォントが表示されるって凄いことなんですよー!
一昔前じゃ考えられなかったんですよー!
時代の変化を感じつつ、またブログを自分好みにカスタマイズできてご満悦なとみーでした(・∀・)
皆様もぜひお試しください。
追記
Luxeritasでは、Ver.1.30からカスタマイザーで設定可能になりました!



























ディスカッション
ピンバック & トラックバック一覧
[…] […]