【CSSコピペ】カエレバ・ヨメレバのデザインサンプル【カスタマイズ】

ブロガーにとって外せないツールとなっているカエレバ、ヨメレバ。
私も愛用しています。
こんにちは、とみーです。
スタイルシートで自分好みにデザインを変えられるので、自身のブログに合わせやすいですよね。
そんなカエレバ、ヨメレバですが・・・今回、わたしもデザインを作成してみました!
参考にしたサイトはこちら。
一から作成するのは大変なので、非常に助かりました。ありがとうございます。
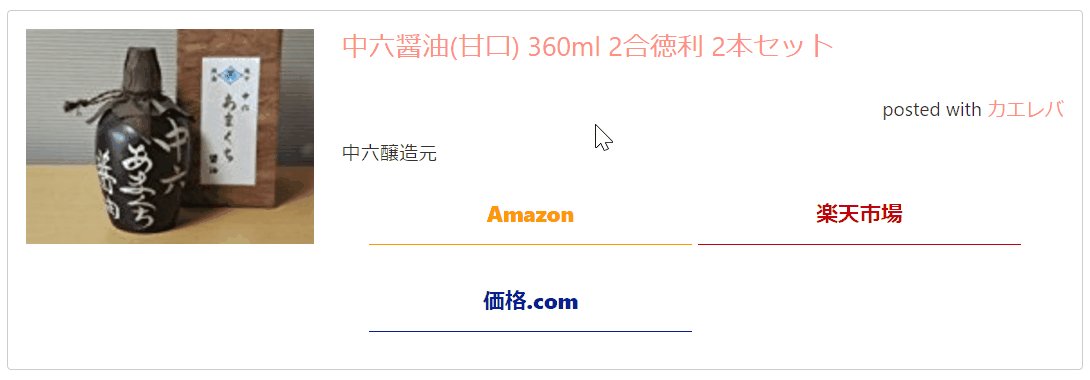
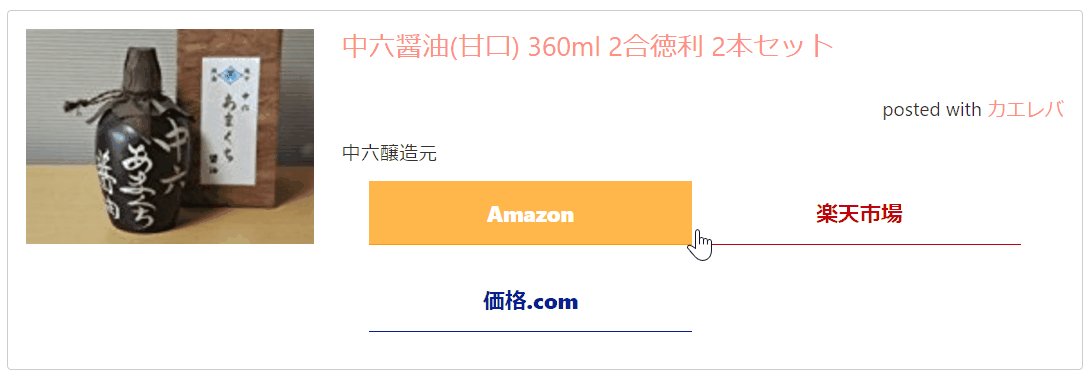
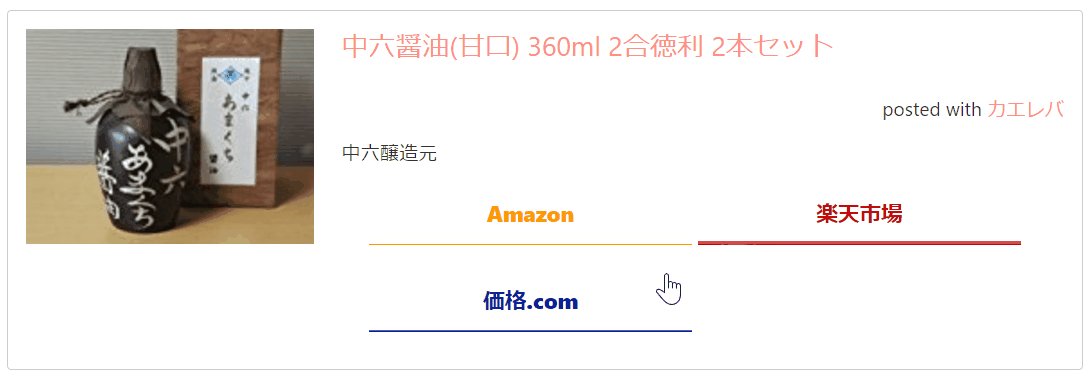
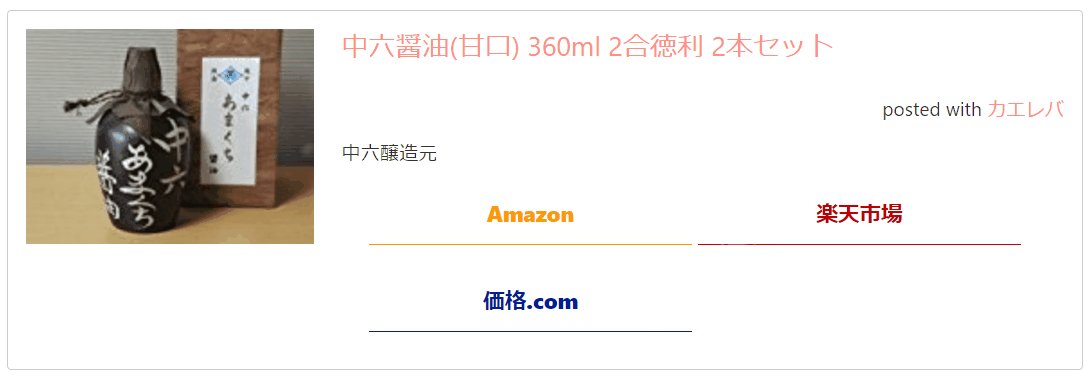
カエレバ・ヨメレバのデザインのスクリーンショット
PC版
PC版だとカーソルを合わせた際に背景色がアニメーションで変化します。
モバイル版
もっちさんのコードを流用したので、全てのショップリンクに対応しています。
スクリーンショットでボタンが3つしかないのは、私がそのショップにしか対応していないためです…。あれこれ登録するのってめんどくさいよね。
.booklink-box, .kaerebalink-box {
background-color: #fff;
border: solid 1px #ccc;
border-radius: 2px;
font-size: small;
margin: 10px auto;
overflow: hidden;
padding: 10px;
width: 90%;
}
.booklink-image img, .kaerebalink-image img {
display: block;
margin: 0px auto;
text-align: center;
}
.booklink-info, .kaerebalink-info {
line-height: 120%;
margin: 0px auto;
overflow: hidden;
text-align: center;
}
.booklink-name, .kaerebalink-name {
font-size: 15px;
line-height: 1.2em;
margin: 0px auto 5px auto;
}
.booklink-powered-date, .kaerebalink-powered-date {
font-size: 8pt;
line-height: 120%;
margin: 10px 0px;
text-align: right;
}
.booklink-detail, .kaerebalink-detail {
font-size: 8pt;
margin-bottom: 3px;
}
.booklink-link2, .kaerebalink-link1 {
display: flex;
flex-wrap: wrap;
align-items: stretch;
margin: 3px auto;
width: 90%;
}
div[class*="shoplink"] {
flex-basis: 50%;
}
div[class*="shoplink"] a {
background-size: auto 200%;
display: inline-block;
font-weight: 800;
font-size: 12px;
margin: 5px auto;
overflow: hidden;
padding: 10px 0px;
text-decoration: none;
text-align: center;
transition: .3s;
width: 100%;
}
div[class*="shoplink"] a:hover {
background-position: 0 100%;
color: #fff;
}
.shoplinkamazon a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(255,153,0,0.7) 50%);
border-bottom: 1px solid #ff9900;
color: #ff9900;
}
.shoplinkrakuten a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(191,0,0,0.7) 50%);
border-bottom: 1px solid #bf0000;
color: #bf0000;
}
.shoplinkkindle a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(26,141,204,0.7) 50%);
border-bottom: 1px solid #1a8dcc;
color: #1a8dcc;
}
.shoplinkrakukobo a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(213,0,0,0.7) 50%);
border-bottom: 1px solid #d50000;
color: #d50000;
}
.shoplinkyahoo a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(255,0,51,0.7) 50%);
border-bottom: 1px solid #ff0033;
color: #ff0033;
font-size: 10px;
}
.shoplinkseven a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(255,101,1,0.7) 50%);
border-bottom: 1px solid #ff6501;
color: #ff6501;
}
.shoplinkbellemaison a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(132,190,36,0.7) 50%);
border-bottom: 1px solid #84be24;
color: #84be24;
}
.shoplinkcecile a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(141,18,75,0.7) 50%);
border-bottom: 1px solid #8d124b;
color: #8d124b;
}
.shoplinkkakakucom a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(5,29,147,0.7) 50%);
border-bottom: 1px solid #051D93;
color: #051D93;
}
.shoplinkbk1 a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(7,134,203,0.7) 50%);
border-bottom: 1px solid #0786cb;
color: #0786cb;
}
.shoplinkehon a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(0,0,102,0.7) 50%);
border-bottom: 1px solid #000066;
color: #000066;
}
.shoplinkkino a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(0,62,146,0.7) 50%);
border-bottom: 1px solid #003e92;
color: #003e92;
}
.shoplinktoshokan a {
background-image: linear-gradient(rgba(0,0,0,0) 50%, rgba(33,33,33,0.7) 50%);
border-bottom: 1px solid #212121;
color: #212121;
}
.booklink-footer {
clear: both;
height: 0px;
}
@media all and (min-width: 481px) {
.booklink-image, .kaerebalink-image {
float: left;
margin: 0 10px 0 0;
}
.booklink-name, .kaerebalink-name {
padding-left: 5px;
text-align: left;
}
.booklink-detail, .kaerebalink-detail {
padding-left: 5px;
text-align: left;
}
}
@media all and (max-width: 480px) {
.booklink-image, .kaerebalink-image {
float: none;
margin-bottom: 15px;
}
.booklink-name, .kaerebalink-name {
text-align: center;
}
}カエレバ・ヨメレバのデザインのカスタマイズ方法
カエレバ、ヨメレバのデザインでamazlet風-2(CSSカスタマイズ用)を選択します。
あとは上記のソースコードを自分のブログのスタイルシートにコピペすればOK!
WordPressなら ダッシュボード画面の外観 → テーマの編集 → style.css です。
子テーマって何? どうやって作るの? という方は「【画像付き解説】子テーマを作成してWordPressのカスタマイズを楽にしよう! 」へどうぞ。
参考サイトとの改変点
- レスポンシブ対応
- ボックス全体が左寄りになっていたのを中央に(レスポンシブ対応にしたのでスマホ表示の場合のみとなります)
- ショップリンクボタンも中央になるように調整
- ソースコードの縮小
主にこの4点を重点に調整しました。
カエレバ・ヨメレバデザイン あとがき
すっごいすっごいシンプルなのが作りたかったんです!
けれど、シンプルすぎるのも味気ないと思い、マウスオンでちょっとオシャレに背景色を変化させてみました。
前々から、にゅっと出てくる背景色がやりたかったので今回心血注ぎました。笑
でも、どのブログサイトでも大半のユーザーがモバイルユーザーのため、あまり日の目を浴びません(´・ω・)
自己満足の世界です。笑
ちなみにマウスオンの背景色はブランドカラーそのままだとキツイ色味なため、少し透過させて色味を抑えています。
rgba()の0.7の数値を1に変更すれば元の色になりますので、お好きにカスタマイズしてくださいね!
ブログのカスタマイズに、合わせてこちらの記事もおすすめです。
























ディスカッション
コメント一覧
シンプルでいいですね〜。
早速コピペさせて頂きました♪
トロオさん、コメントありがとうございます。
早速使ってくださる方がいるとは!嬉しい限りです。ありがとうございます♪
はじめまして!
超初心者ですが非常に参考になりました!
ysgenさん、はじめまして!
参考になったようで嬉しいです。ありがとうございます!
初めまして^^
simplicityのflowerスキンを愛用させていただいてます、「なつ」と申します。
こちらのページを参考にカエレバのカスタマイズをやってみたのですが、どうもボタン表示がズレてしまうのですが( ;∀;)
どうしたらよいのか途方に暮れております。
https://sazae3.xyz/3kids/kihadaiku/
なつさん、初めまして。スキンとカエレバデザインのご利用ありがとうございます!
CSSですが、style.cssとCSS追加プラグインか何かで、別々のソースコードをコピペされていませんか?
どちらか一方を削除してみてください。
tommyさま
一日おいて、もう一度style.css をファイル更新してみたところ、表示が直ってました(*”▽”)
よくわからないですが、カエレバデザインを変更できました。
ありがとうございました。
なつさん
何はともあれ、無事変更出来てよかったです(*”▽”)
tommyさん、はじめまして!
AFFINGER5にテーマを移行したら、カエレバのカスタマイズがCSSに反映されなくて困っていたのですが、こちらのCSSを取り入れてみたところ、無事にカスタマイズできました!
デザイン、シンプルで可愛いですね♪
ありがとうございました!
初めまして! ご報告ありがとうございますー!
シンプルでちょっとおしゃれなデザインを目指しましたので、そう言っていただけると嬉しいです( ・◡・ )